web authentication
libs & providers
libs for rolling out your own auth system:
- auth.js (NextAuth)
- betterAuth (ppl seem to be recommending it more than auth.js)
- passport.js
these help abstract away the different authentication processes between different 3rd party providers.
example repo
using 3rd party auth services
- firebase/supabase auth
- authkit
- clerk
- Auth0 (paid/freemium)
These offload the trouble of implementing your own system.
steps
- choose how user will authenticate
- user:password
- OAuth2 auth protocol access token
- OpenId Connect Id token
- XML SAML 💀
- a mixture of the above
- Choose Sessions or jwt and refresh tokens to have user sessions.
- Persist sessionId or JWT in Cookies or LocalStorage.
Restoring session / State
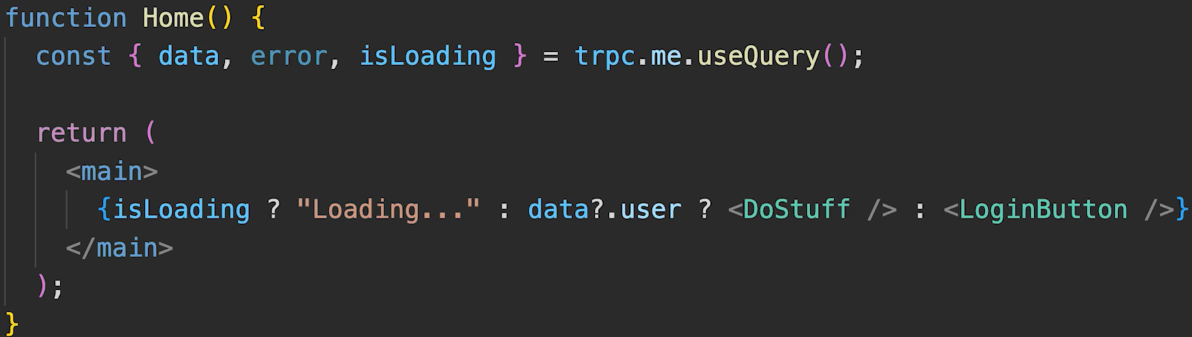
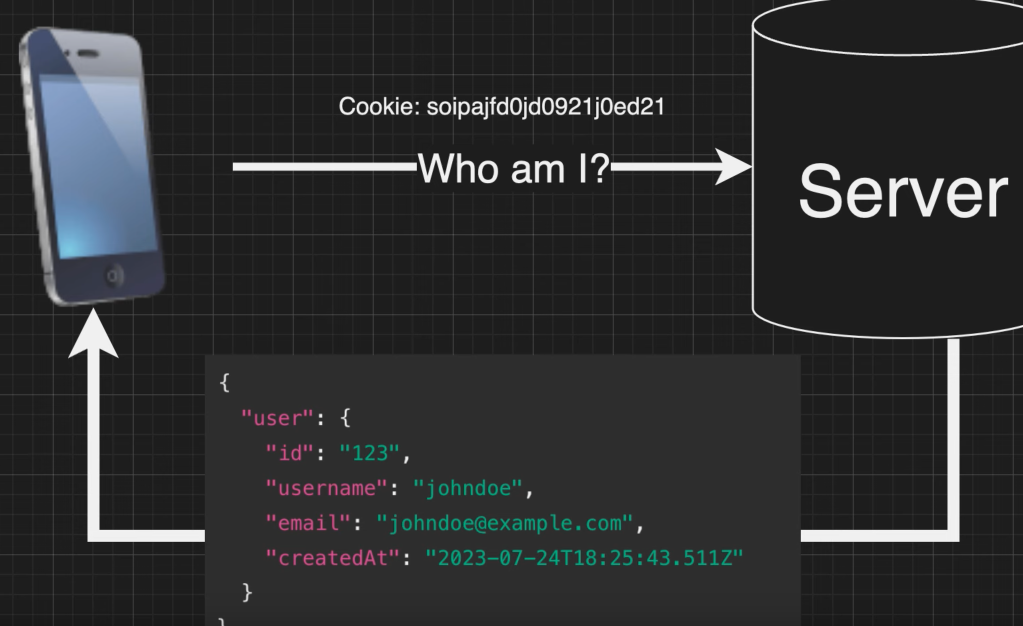
to persist user data after site is closed and reopened, instead of storing user payload data in local storage (like I've done in past projects), Everytime user comes to website, make an API call (along with the user's cookie) and let server decide who the user is.


(remember we can't decode HttpOnly cookies in the browser)
id token vs access token
id token: OpenID Connect (OICD)
access token: OAuth2 auth protocol
id token identifies a user, generally used for authenticating. Knowing who the user is
access token authorizes an application to access resources or make actions on behalf of the user. For example: a microsoft access token gives the app permission to the users OneDrive or Microsoft Graph(API).
when a user logs in with Google using OAuth they generally have to consent to the specific resources the app asks for.
OpenId Connect is for granting id token that identifies the user. OpenId piggy backs on existing 3rd party auth servers to identify the user on our app. It is not interested on any 3rd party resource or access token.
OAuth2 is like giving an app a key, the key is useful but it doesn't tell the app who the user is or anything about him. OIDC is like giving the app a badge, the badge gives the client specific permissions but also providers basic info about the user.
id tokens must be JWT, access token can be any string but usually is in JWT format.

some more in depth videos of how Oauth and OIDC work